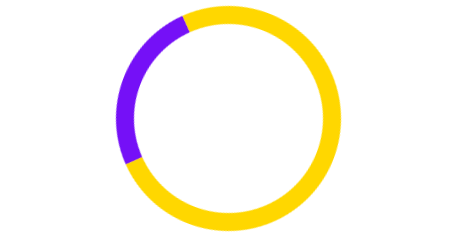
Animated CSS preloader (loading spinner/loader)

In this tutorial we will create animated preloader (loading spinner/loader) using HTML and CSS.
CodePen:
Key Parts:
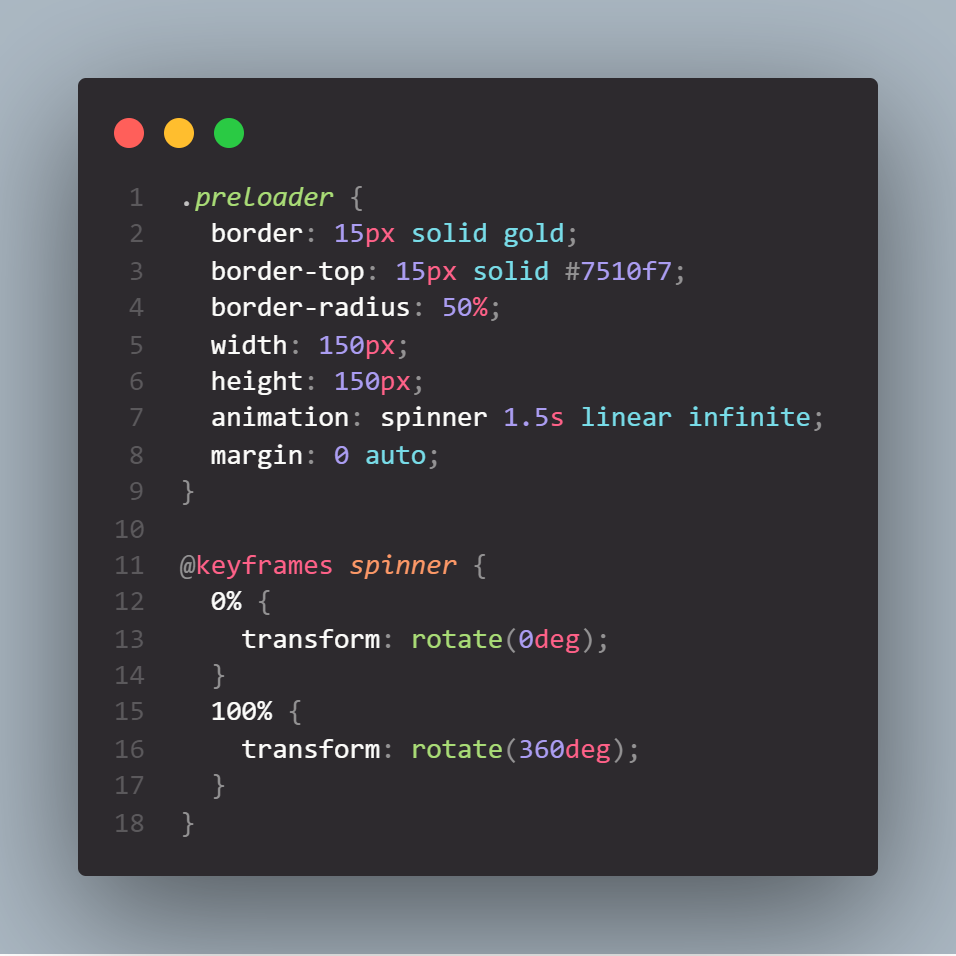
The border property specifies the border size and the border color of the loader. Set the border-radius property to 50% transforms the loader into a circle.
Spinner that spins around inside the border is specified with the border-top property.
The size of the loader is specified with the width and height properties.
At last, we specify an animation that makes spinner spin forever with a 1.5 second animation speed.
Full Code:
HTML:

CSS: