Zoom/scale an element on hover with CSS

In this tutorial we will make an element zoom/scale up on mouse hover using HTML and CSS transitions.
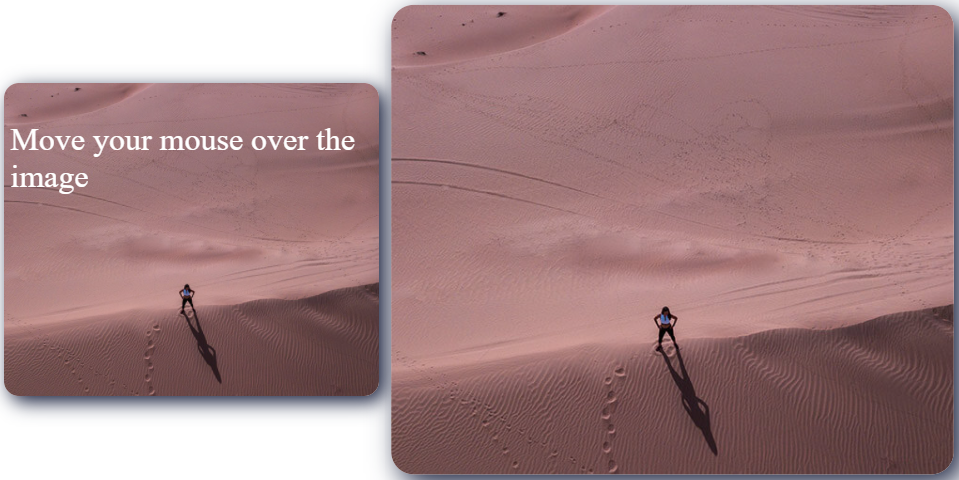
CodePen:
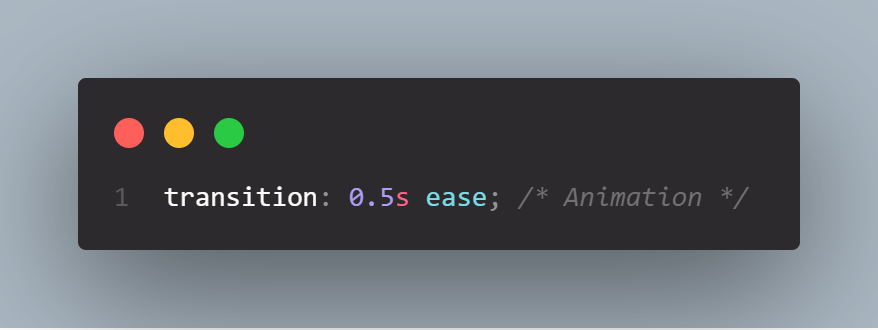
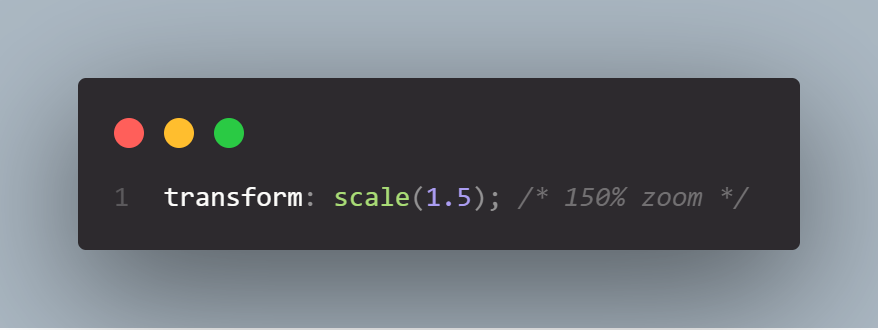
Key Parts:
The important part is the transition property with the value of transform and duration of 0.5s (500 milliseconds). Adding transition property adds that smooth effect to the transformation of the image.

Add the transform property, with the scale() method as a value. It takes a parameter 1.5 which is what dictates how much the box element should scale/zoom up on hover. 1.5 times is like saying 150% of the original size. So it becomes 50% bigger when you move your mouse over (hover) it.

Full Code:
HTML:

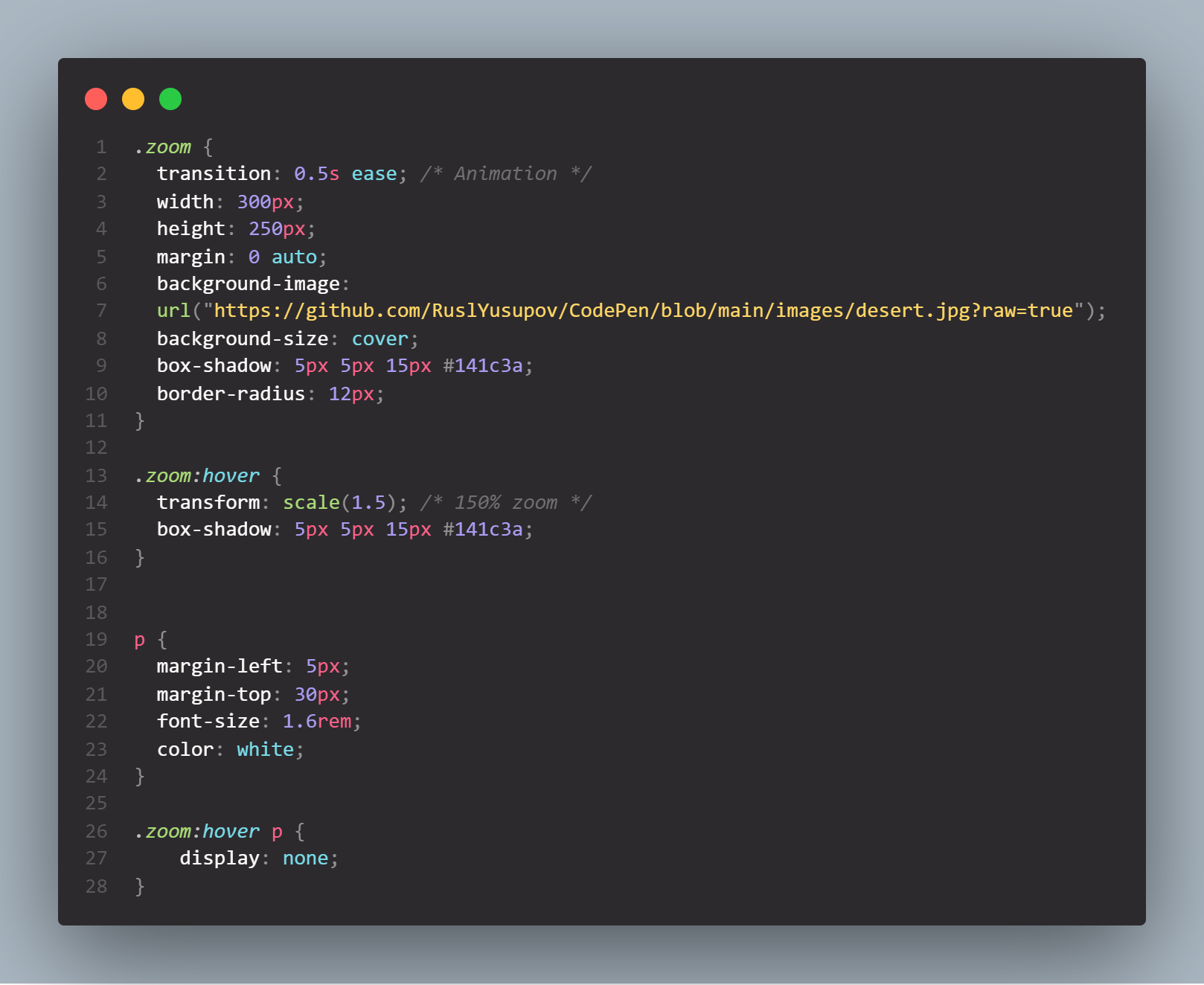
CSS: