Prettier in VS Code: Install, Use and Configure
Aug 27, 2021 · 6 min read

Prettier is an opinionated code formatter which means that it makes assumptions about how good code should look like.
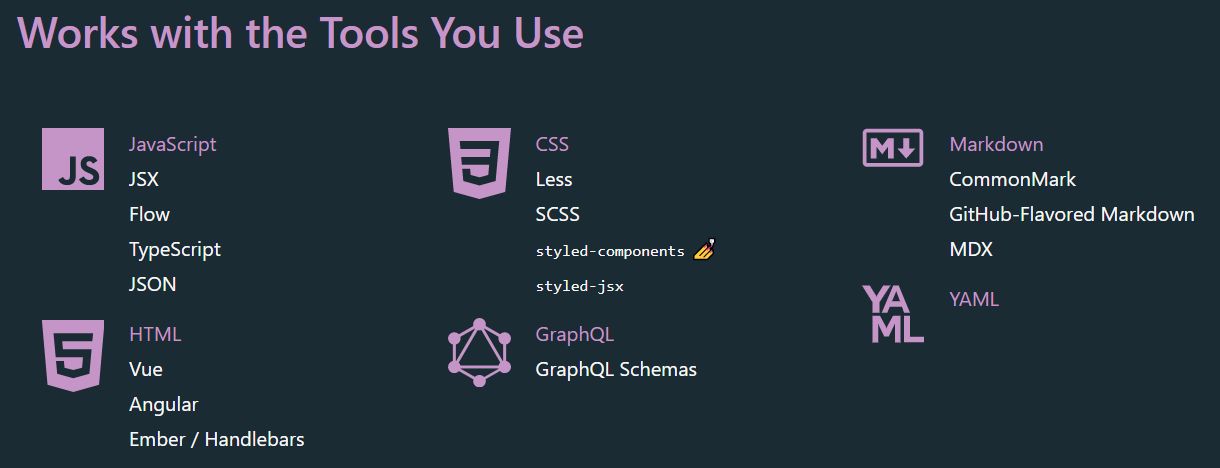
Prettier works with this tools:

Install Prettier
Prettier is available as a VS Code extension. So you will have to install it

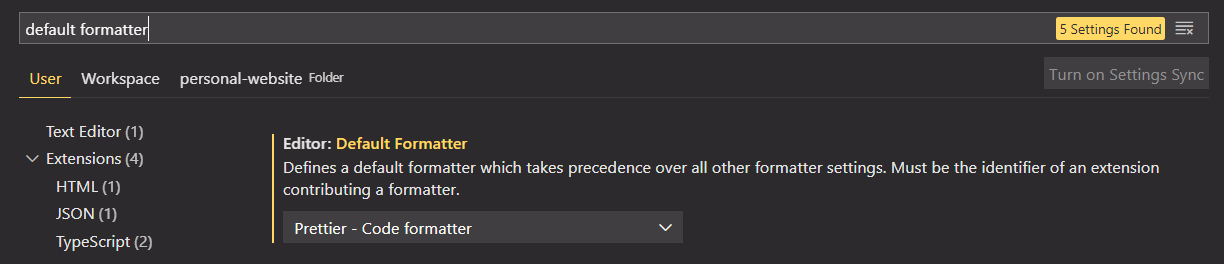
Now we need to define Prettier as the default formatter of our code. For that we need open Settings in VS Code. And then in the search bar you need to search for Default Formatter. And choose "Prettier - Code formatter" in the drop down menu:

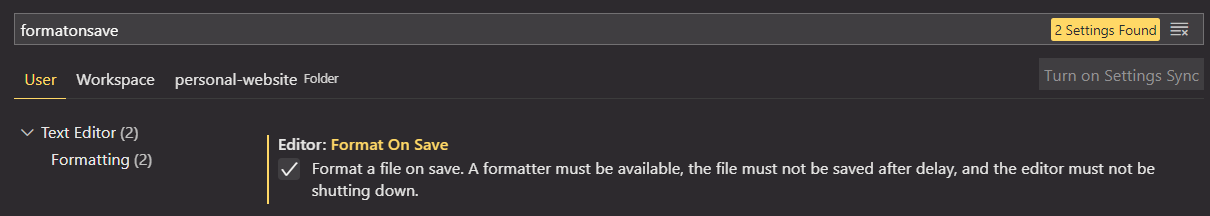
Then we just need to make sure that Format On Save setting is checked:

We enabled Format On Save because we want that all formatings take effect whenever we save a file.
And so with that Prettier should now actually be working.
Let's see Prettier in action
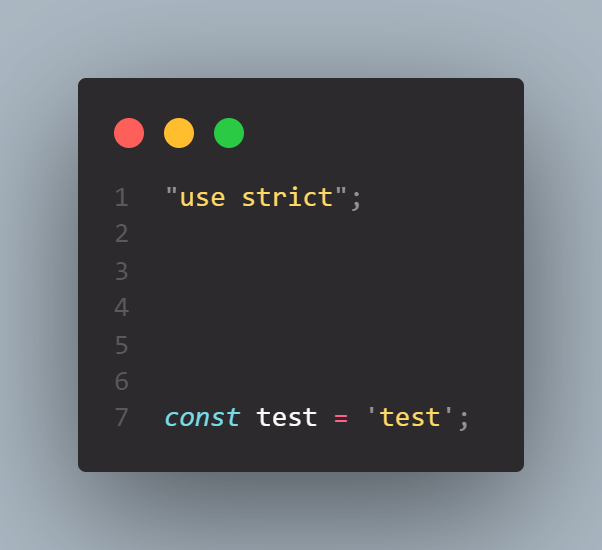
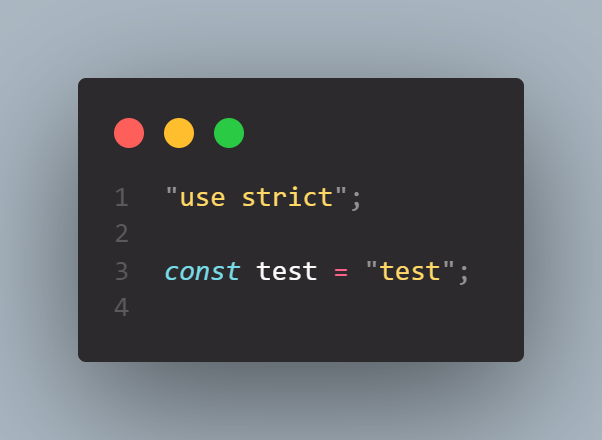
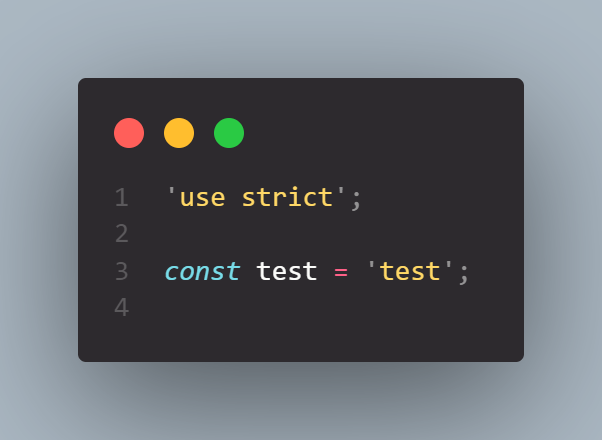
Let's declare a variable and give it a couple of lines of spaces:

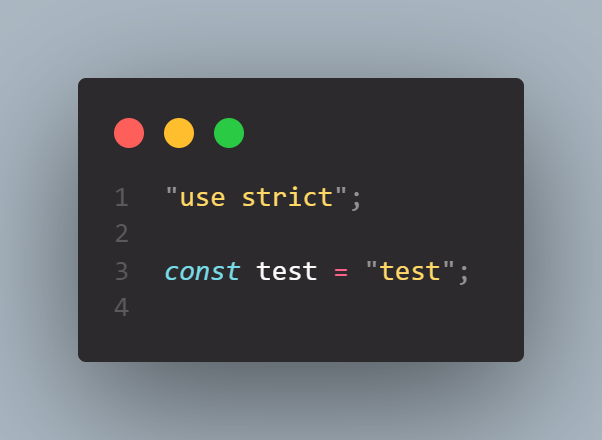
And then give it a save:

And we see that Prettier automatically did some changes to our code.
So first of all, it removed all these blank lines that we had here. And it also transformed single quotes (in string 'test') into double quotes.
Finally, it also added an empty line of code at the end.
So this may seem like small changes but all of them added up throughout all the code can actually make a big difference.
And again Prettier is opinionated code formatter. Opinionated means that they have a strong opinion. And then basically, when we use the tool, we have to accept that opinion. Prettier makes it so that we don't have to take a decision on how to code should look like.
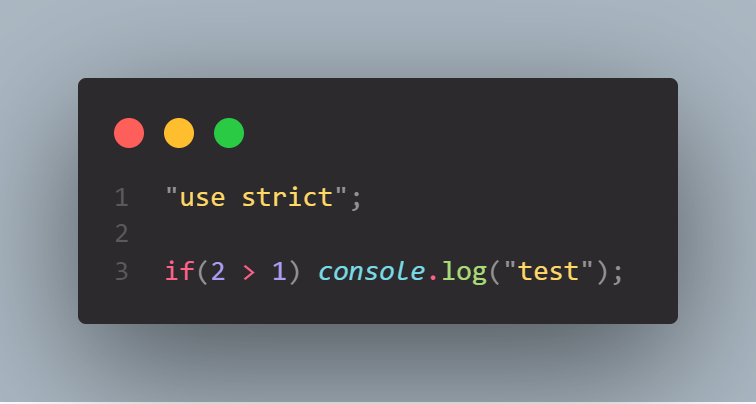
For example some people prefer to write if else statement without of space between if and parentheses. And other people like to have a space. Let's just write something here:

And so now no matter what we do, Prettier will take that formatting decision away from us.
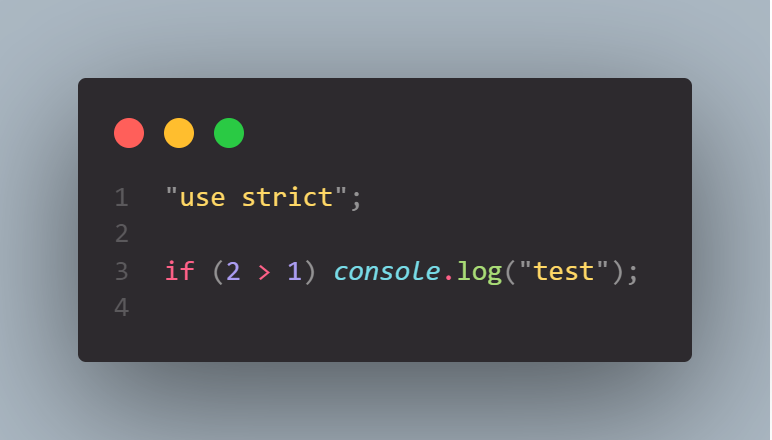
So if i save this now:

We see that it automatically inserted space between if and parentheses
This makes easier to make code consistent and to make code also consistent with other people's code.
Configure Prettier
There are some things that we can configure in Prettier. For example change double quotes to single quotes
Prettier ships with a handful of format options. For example use double quotes ("") or single quotes (''). Or configure if Prettier should use tabs or spaces. Or if Prettier should add semicolons or not.
Click on this link to see list of all options that we can change.
To configure Prettier let's create configuration file in the project folder.
Сonfiguration file should be called .prettierrc
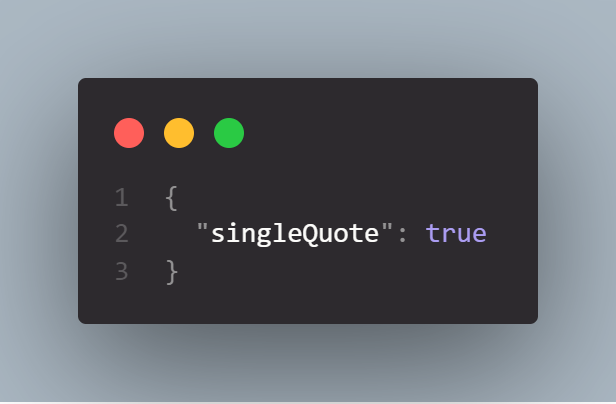
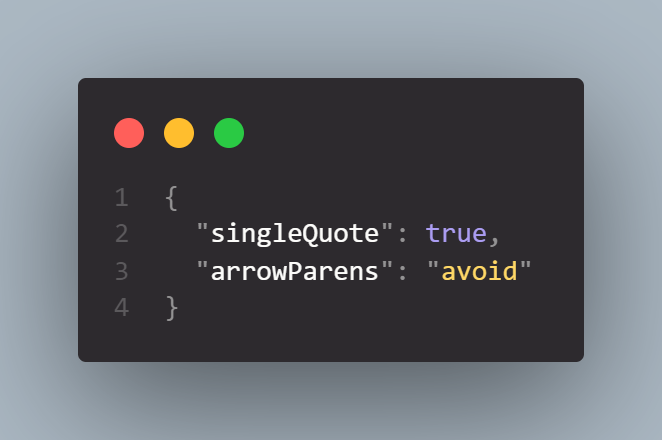
Let's configure which quotes we will use. For that in .prettierrc we write object. In that object let's create a property called singleQuote. And for that property set the value to true to use single quotes instead of double quotes:

Now, let's return to this code:

And if we save this, then we see that it automatically changed double quotes back to single quotes:

One more Prettier example
Another thing that Prettier does by default is something in arrow functions
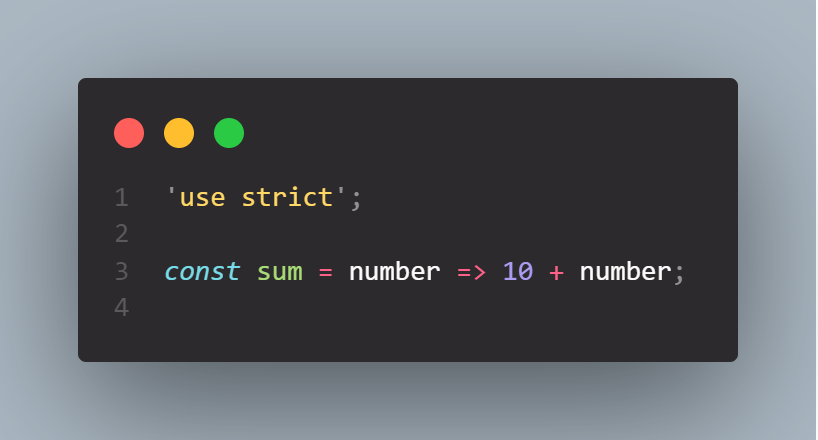
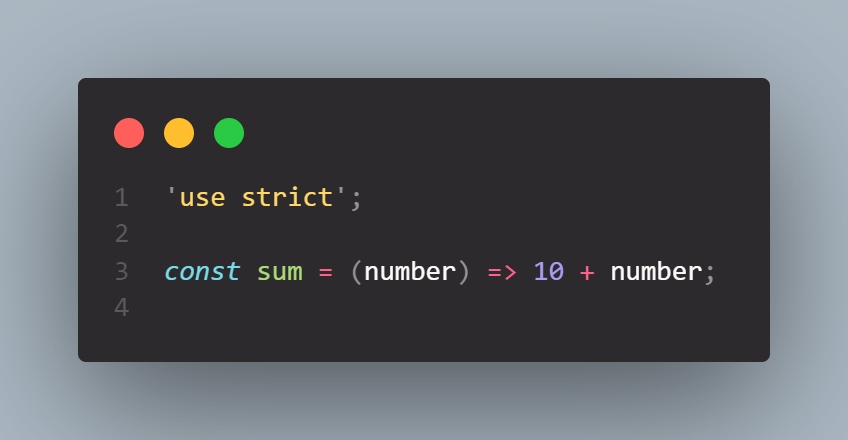
Let's write code:

But now when we save file:

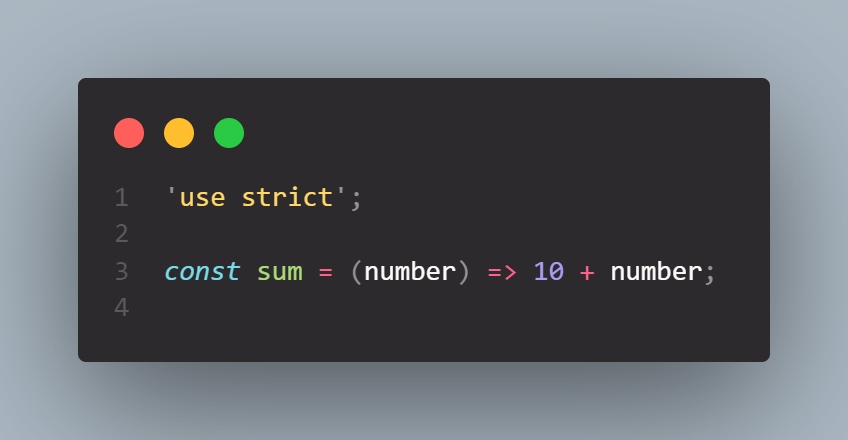
We see that Prettier actually wrapped single parameter of arrow function in parentheses. However, we actually don't want that.
So when there's just one parameter we want to see it without the parentheses. And so that's another thing that we can configure in configuration file. And so that property called "arrowParens". We can choose between "always" (always include parentheses) and "avoid" (omit parentheses when possible) values for "arrowParens". And we will use "avoid" value:

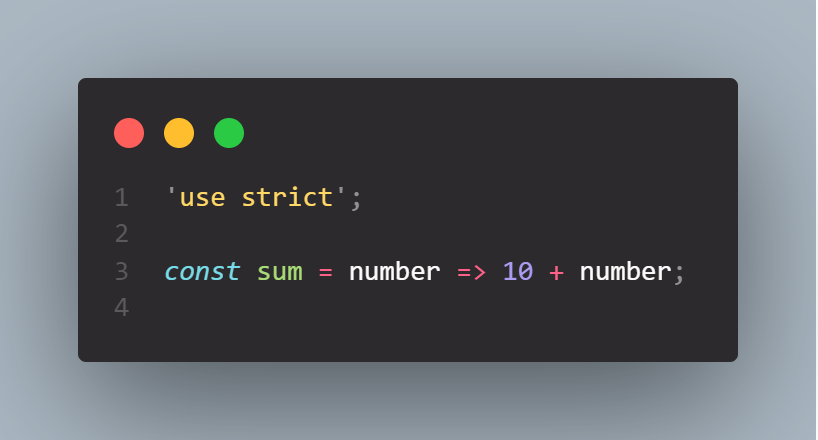
Let's return to our code:

Let's save file to see if this change is now reflected here:

And yeah, so as we saved it again the parentheses were gone.