Take a screenshot of VS Code using CodeSnap Extension
Aug 28, 2021 · 2 min read

CodeSnap is an extension for VS Code that allows you to quickly create awesome code screenshots.
Benefits of Using CodeSnap
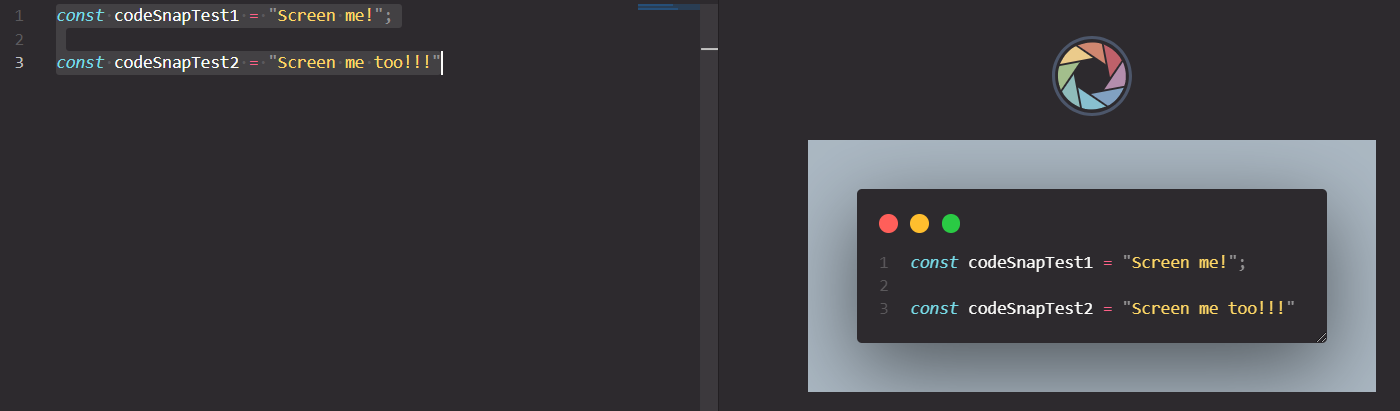
- CodeSnap take care about the shadow, padding, background & rounded corner of screenshot
- CodeSnap quickly save screenshots of your code. You just need select the code you'd like to screenshot and click the shutter button
- Copy screenshots to your clipboard
- CodeSnap has many configuration options
How to use CodeSnap
-
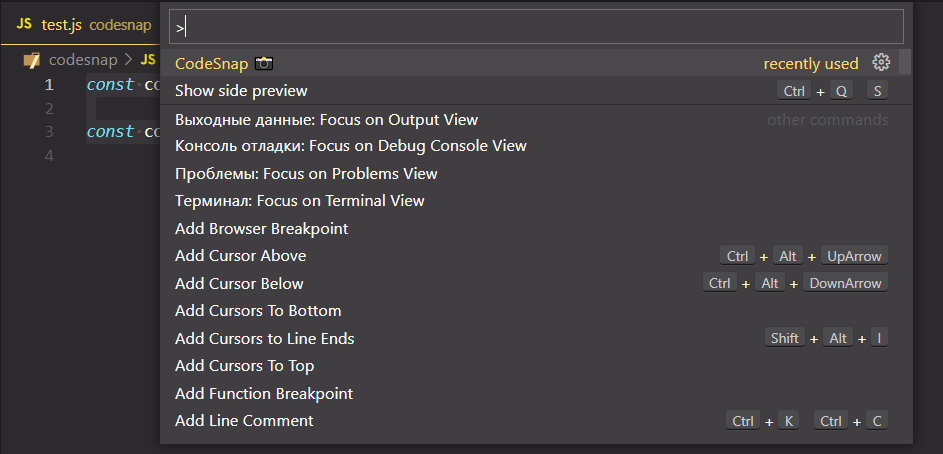
Open the command palette (Ctrl+Shift+P on Windows and Linux, Cmd+Shift+P on OS X) and search for CodeSnap.

-
Select the code you'd like to screenshot.
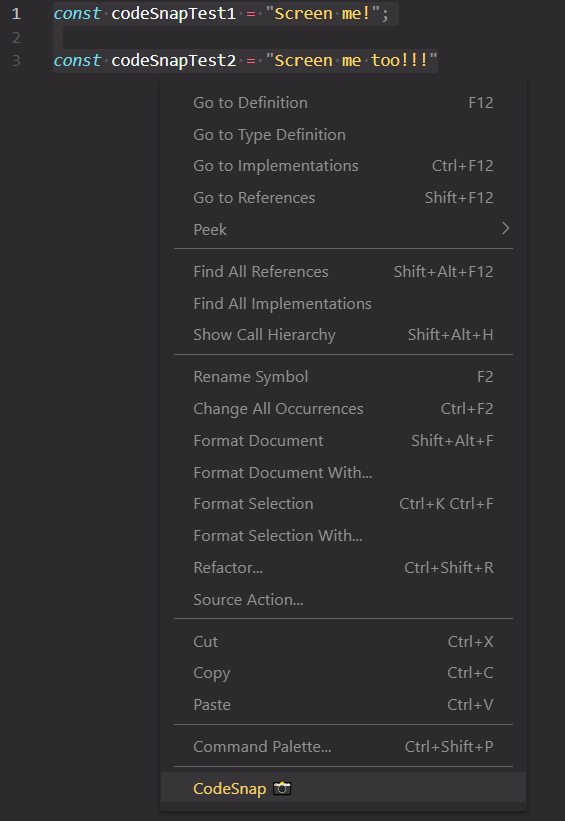
 Or instead of the first and second steps you can also start CodeSnap by selecting code, right clicking, and clicking CodeSnap.
Or instead of the first and second steps you can also start CodeSnap by selecting code, right clicking, and clicking CodeSnap.

-
Adjust the width of the screenshot if desired.
-
Click the shutter button to save the screenshot to your disk.
Final Screenshot: